[티스토리] 우여곡절 Highlight.js 이용한 코드블럭 꾸미기 (뭔가 잘 안되는사람 여기로모여!!)
안녕하세요 조뚜비입니다🙃
파이썬 공부했던 내용들을 올리면서 코드블럭을 올리는데 아주 한방에 되는일이 없어서, 저 같은 분들께 한 줄기 힘이 되길 바라며 글 남깁니다!!!
🔊 나처럼 코드블럭 헤매는 사람 다 모여어이잇!
일단 기본적으로 코드블럭 꾸미기를 위해 highlightjs.org/download/ 에서 패키지를 다운 받았고, highlightjs.org/static/demo/ 에서 원하는 스타일을 찾아, HTML 꾸미기에 올렸다고 가정했습니다.
▼ 자세한 설명은 아래 블로그에서 배웠음 🙂
티스토리 코드 하이라이트 간단한 3가지 방법 - 플러그인, highlight.js, 웹 사이트 활용 - 아이공
티스토리 코드 하이라이트 간단한 3가지 방법 - 플러그인, highlight.js, 웹 사이트 활용 - 아이공 코드를 많이 사용하는 프로그래머나 혹은 개발자를 꿈꾸는 사람들에게 블로그 활동을 하는데 밋밋
aigong.tistory.com
※ 현재 제 코드 설정은 아래 한꺼번에 정리 해 두었습니다.
""" 제가 사용중인 코드 블럭 스타일입니다
참고하세요! @atom-one-dark-reasonable """
class Kpopstar:
mind = 'We love music'
main_vocal = Kpopstar()
print(main_vocal.mind)
#We love music분명 위 블로그의 내용이 정말x100 친절한 내용이라서, 진짜 한땀 한땀 제대로 따라했는데...!!! 안됩니다ㅠ 왜 난 안돼? 왜? 오ㅐ??? 여러번의 시행착오를 겪은 제 결론은 아래와 같습니다
1. 설정 > 플러그인 > 코드문법강조(Syntax Highlight) 기능 해제해야함
이걸 몰라서 저는 정말 한~~참 헤맸습니닿ㅎㅎㅎㅎ highlight.js 에서 하기 전에 (어디서 본건있어서ㅠ) 코드문법강조 기능을 설정 해 두었더니, CSS/HTML 에서 설정한 게 제대로 안먹더라고요,, 일단 저 기능은 해제합니다!! 무조건 해제합니다.

2. 티스토리 스킨마다 적용이 안되는 스킨이 있다
현재 제 스킨은 'Poster' 인데, poster는 다른 티스토리 블로그 참고한대로 따라하면 잘 됩니다! 근데 'Odyssey' 스킨으로 하니까 안됨 ㅜㅜ 똑같이 해도 안됩니다. 스킨마다 CSS 구성이 다르기 때문에, 설정값도 다 다릅니다.
어쩌면 odyssey 에서도 똑같이 하는 방법이 있을 지 모르겠지만.... 저는 아직 초보라... 그 방법을 구하지 못했습니다... 여튼 초보라면 poster 스킨으로 와요.... ㅜ
3. 스킨 변경을 할 때 마다 HTML 편집 칸에 다시 다 업로드 해야 한다
사실 생각 해 보면.. 당연한 거였는데.. ㅠㅠ 스킨 바꿀 때마다 셋팅값이 리셋되므로, HTML, CSS 편집과 파일업로드도 새로 해주어야 합니다. 업로드 된 파일에 원하는 코드블럭 스타일 파일(.css)이 들어가있는지 꼭 확인하고 HTML, CSS를 수정 해 주어야 해요!!!!

다른 글에서 여러번 언급되어 또 잘 아시겠지만, style 폴더에서 업로드 할 때는 폴더 통째로하면 절.대.안.됨. !!!! 원하는 스타일을 미리 골라서 (highlightjs.org/static/demo/ 에서 미리보기 해보기) style 폴더 내에서 원하는 스타일의 .css 파일로 올려야 함 (여러개 올리는건 상관없음!)
저는 두어시간의 삽질만에 ... 적용을 하게 되었습니다. 저처럼 헤매시는분이 어딘가 또 있을거라 생각하며... 그리고 미래의 나 녀석,, 또 헤매겠지? ㅋㅋㅋㅋㅋ 나잘알.... 그래서 기록을 남겨놓습니다.. ㅎㅎ
이제 직접 적용하기! 현재 저는 아래와 같은 스타일을 쓰고 있습니다
""" 제가 사용중인 코드 블럭 스타일입니다
참고하세요! @atom-one-dark-reasonable """
class Kpopstar:
mind = 'We love music'
main_vocal = Kpopstar()
print(main_vocal.mind)
#We love music
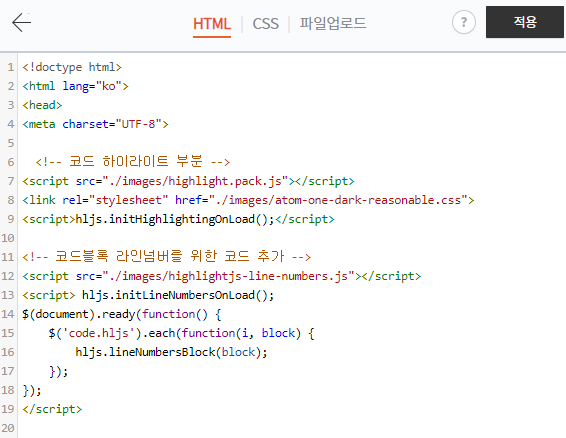
1. HTML 수정

<head> 와 </head> 사이에 넣으면 되는데, 저는 거어의 맨 앞에 넣었어요. 코드는 아래 그대로 복사하시고, atom-one-dark-reasonable 부분만 본인이 넣은 스타일.css 파일의 이름으로 바꾸어 주면 됨! (atom-one-dark-reasonable은 제가 선택한 스타일 이름입니다🙃)
<!-- 코드 하이라이트 부분-->
<script src="./images/highlight.pack.js"></script>
<link rel="stylesheet" href="./images/atom-one-dark-reasonable.css">
<script>hljs.initHighlightingOnLoad();</script>
<!-- 코드블록 라인넘버를 위한 코드 추가 -->
<script src="./images/highlightjs-line-numbers.js"></script>
<script> hljs.initLineNumbersOnLoad();
$(document).ready(function() {
$('code.hljs').each(function(i, block) {
hljs.lineNumbersBlock(block);
});
});
</script>
2. CSS 수정 (1) 코드블럭 스타일 먹이기
아직 헷갈리는 것 중 하나.. HTML이랑 CSS랑 이걸 두번 쓸 필요가 있나? 는 모르겠슴... 같은 역할을 하는거같은데;; 여튼 저는 잘 몰라서 둘 다 넣었습니다.
/* Code block style */
code {
padding: 0.25rem;
background-color: #F1F1F1;
border-radius: 5px;
font-family: "Consolas", "Sans Mono", "Courier", "monospace";
font-size: 0.75rem;
}
pre > code {
margin: 1rem auto;
white-space: pre;
max-width:850px;
max-height:500px;
overflow:auto !important; /* scroll setting */
}저는 Consolas 폰트가 제일 좋아서 맨 앞으로 위치시켰어요. 우선순위대로 화면에서 보여준다고 합니다. font-size 는 값을 늘려가며 적용 해 보심 될 것 같아요. 밑 부분의 max-width , max-height , overflow 는 코드블럭의 크기 fix 및 스크롤 사용여부를 넣는 것인데, 저는 이 부분은 넣었다가, 뺐습니다. 활용 해 보시고 취향에 안맞으시면 지우시면 될 것 같아요~!
3. CSS 수정 (2) 코드블럭에 라인넘버 붙이기 (예~쁘~게 붙이기!)
위 CSS 코드 바로 밑에 아래 내용을 붙여 넣기 해주면, 라인넘버가 예쁘게 붙습니다... !!!! CSS알못이라 그냥 여기저기서 공부해서 퍼와다가 붙임 ㅠ
/* for block of numbers 코드블럭 라인넘버 설정 */
.hljs-ln-numbers {
-webkit-touch-callout: none;
-webkit-user-select: none;
-khtml-user-select: none;
-moz-user-select: none;
-ms-user-select: none;
user-select: none;
text-align: center;
color: #ccc;
/* border-right: 1px solid #CCC; */
vertical-align: top;
padding-right: 5px;
/* your custom style here */
}
/* for block of code */
.hljs-ln-code {
padding-left: 12px;
text-indent: 0.75rem; /* indent added */
}4. CSS 수정 (3) 코드블럭 안에 표(table)가 생기면 주석처리하기
단점 : 이거 하고나면 table 쓸 때 문제 생긴다고함. 근데 저는 테이블 쓸 일이 없어서 쿨하게 주석처리 했습니다. entry-content 를 검색해서 아래 해당하는 코드 앞에 /* 를 붙이고 끝나는 부분에 */ 를 붙이면 주석처리가 됩니다.
/* 코드 라인넘버 적용을 위한 테이블 주석처리
.entry-content table {
width:100%;
margin-bottom: 22px;
border: 1px solid #e6e6e6;
border-collapse: collapse;
text-align: center;
font-size: 0.875em;
line-height: 1.5714;
color: #666;
}
.entry-content table thead th {
padding:7px 0 11px;
border-left: 1px solid #e6e6e6;
}
.entry-content table tbody td {
padding:7px 0 11px;
border-left: 1px solid #e6e6e6;
border-top: 1px solid #e6e6e6;
}
*/
아까 말했던 문제2번 스킨마다 안먹힌다 ←가 여기에 해당되었는데, 스킨마다 entry-content table 항목이 없는 스킨도 있더라구요 .... ? ㅎㅎㅎ그럼 어떻게 해결해야할지 몰라서 그 스킨 적용을 포기함 ㅎㅎㅎ
흐흐흐. 다음 수정 때도 이 포스팅을 저도 다시 열어보...면서 봐봐야겠습니다. 그럼 안녕 🖐